IE's Guillotine Bug and Cut Images
My last post included a picture of a clock which I wanted on the right of the text so naturally I used a css inline style to float the image to the right. The HTML is pretty simple
<IMG style="FLOAT: right" alt="clock" src="http://static.flickr.com/1115/1284040636_308c3d584d.jpg" border="0" />
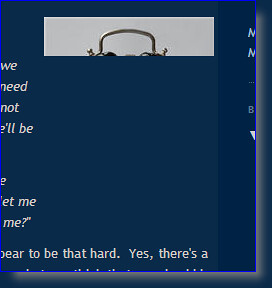
Nothing too dramatic about that. OK, yes, so the inline style would upset the purists, but still... it's just an IMG tag right? What can go wrong? Well, apparently a lot. Here's how the image appeared when I viewed the blog post in Internet Explorer 7:
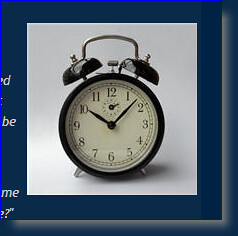
What! The image is chopped off!! And yet space for the image is still there and the tool tips work when hovering over the image space as well. It's like it's floating, but partially hidden. So I checked how it looked in Firefox
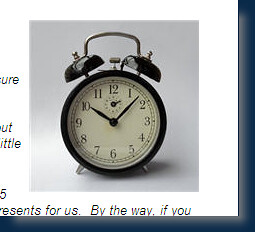
Hmm. It's working there OK. Maybe it's an IE7 problem. So I had a look at the post using Google Reader (In IE7):
Well, that's just strange. It appears OK in Reader using IE7 but not in the blog? What's going on here?
Well, a quick search on Google turned up a problem I'd never heard of. The "guillotine bug" for IE. This is a rendering bug in IE that occurs based on certain rather weird conditions. Check out the information on positioniseverything and css-class for more details. The css-class article also includes 6 live examples of the bug at work. It's really a very interesting read and yet at the same time it's a really sad indictment on the IE team that it even exists.
Unfortunately the one useful fix that's mentioned is to add a "clear:both" to a <div/> following from the HTML block that has the problem and my blogger template already has this in place. That means there must be something else going on.
A bit more searching later turned up this forum entry at incutio.
After skimming through the rather bizarre browser workarounds being talked about I saw something about IE working when there is a position: relative css property.
Well, that's a pretty easy thing to try. So I changed the IMG tag to
<IMG style="FLOAT: right; position: relative;" alt="clock" src="http://static.flickr.com/1115/1284040636_308c3d584d.jpg" border="0" />
And, lo! And behold! Floating images that don't get chopped in IE7 (and that still work in Firefox).
You know, sometimes, I just hate IE. Grrrr.